Google Fonts sind eine tolle Möglichkeit, das Aussehen und die Wirkung deiner Website zu verbessern. Allerdings gibt es aus Sicht des Datenschutzes einige Bedenken bezüglich ihrer Verwendung.
In diesem Artikel zeige ich dir, wie du Google Fonts DSGVO freundlich lokal auf deiner Website einrichten kannst. Diese Anleitung zeigt es speziell für das Astra-Theme des Pagebuilders Elementor.
Die Schritte können für andere WordPress-Themes und Pagebuilder ähnlich sein.
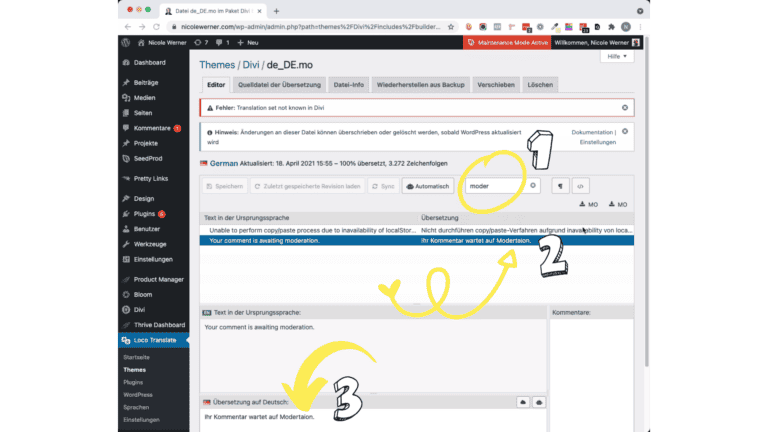
Für den Fall, dass du den Pagebuilder DIVI einsetzt, kannst du hier nachlesen, wie du eine Schriftart hochladen kannst. Für Thrive Themes habe ich auch eine Anleitung, wie du Google Fonts lokal einbinden kannst.
Viele Wege führen zum Ziel
Es gibt etliche Möglichkeiten eine Google Fonts lokal einzubinden. Das sauberste wäre du lädst die gewünschten Schriftarten direkt über FTP hoch, verlinkst diese in der CSS Datei, aktualisiert die Zuordnung der Schrift mit deinem Theme & Pagebuilder und fügst eine weitere Zeile Code in deine functions.php ein, um die Verbindung zu den Google Servern zu unterbinden.
Das ist aber eher was für erfahrene Webentwickler.
Daher gibt es einige Plugins, wie z.B. OMGF, die dir das zum größten Teil abnehmen können. Die Schwierigkeit dabei ist, nicht immer klappen diese Plugins. Es kommt auf dein Theme, deinen Pagebuilder an, und wie du oder dein Webentwickler die Webseite aufgebaut haben.
Wie eine Variante erfolgreich funktionieren kann, beschreibe ich dir speziell für WordPress mit dem Astra Theme basierend auf dem Pagebuilder Elementor.
So bindest du Google Fonts DSGVO freundlich für dein Astra Theme lokal ein
1. Prüfe welche Schriftarten du aktuell verwendest
Auch hier gibt es mehrere Möglichkeiten, wie du feststellen kannst, welche Schriftarten du verwendest. Ein Beispiel ist:
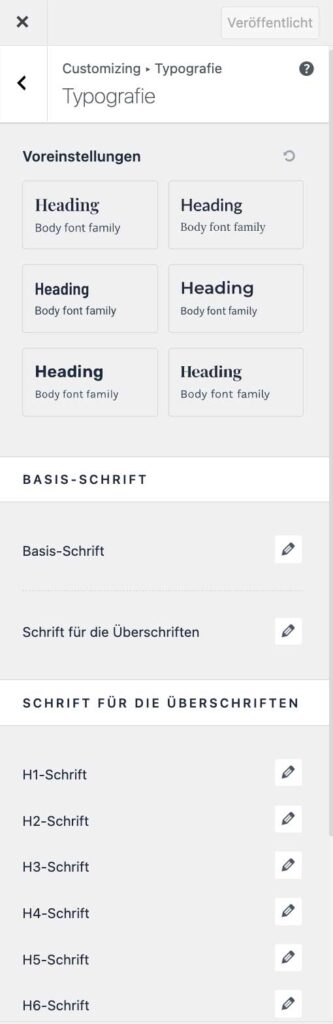
Stelle fest, welche Basis-Schriftarten du im Customizer festgelegt hast. Dazu gehst du auf Customizer > Global > Typografie.

Ignoriere (!), die Voreinstellungen ganz zu Beginn der Einstellungen. Klicke dich durch die Basis-Schrift (Basis-Schrift und Schrift für die Überschriften) und die Schrift für die Überschriften durch. Notiere für später die Schriftfamilie und die Schriftstärke (s. folgendes Bild). Ändere hier noch nichts, notiere nur und verlasse danach die Einstellungen.

2. Lade die Schriftarten in den unterschiedlichen Stärken und Dateitypen herunter
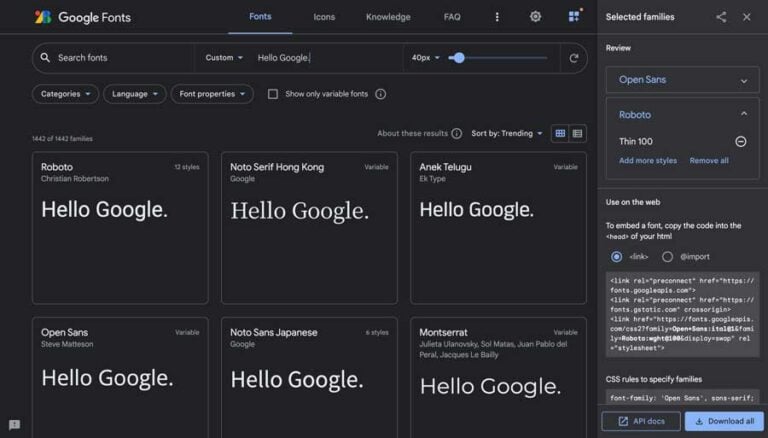
Über die Seite Google Webfonts Helper lädst du die benötigten Google Fonts Schriftarten in den unterschiedlichen Schriftstärken herunter.
3. Installiere und aktiviere Custom Fonts über die Astra Theme Einstellungen
Das Plugin Custom Fonts kannst du z.B. über die Astra-Optionen aktivieren: Design > Astra-Optionen > scrollst die Seite herunter bist du zu dem Block Astra mit kostenlosen Plugins erweitern gelangst. Dort aktivierst du Individuelle Schriften.
Nachdem du das aktiviert hast, sollte der Block wie folgt aussehen:

Außerdem siehst du unter deinen Plugins nun auch das Plugin Custom Fonts.
4. Lade die Schriftarten über die Custom Fonts auf deinen Webserver
Klicke auf Design > Astra-Optionen – Custom Fonts und fülle das Formular für deine erste Schrift aus.

Gebe einen passenden Namen (Name) an, wie z.B. deine Schrift heißt. Dann gebe die Schriftstärke (Font weight) an. Lade die Schriften über den Button Upload hoch. Achte darauf, die korrekten Dateiendungen (z.B. .woff2 und .woff) zu verwenden.
Hast du unterschiedliche Schriftstärken? Dann klicke auf den Button Add Font Variation und wiederhole den Vorgang.
Hast du alle Stärken einer Schrift berücksichtigt, speicherst du die Schrift mit Klick auf den Button Add New Font.
5. Aktualisiere die Zuordnung im Customizer
Sobald du alle Schriftarten und Schriftstärken auf deinen Webserver hochgeladen hast, solltest du die Schriften-Zuordnung in deinem Theme aktualisieren.
Klick dich durch bis zu den Typografie-Einstellungen des Customizers: Customizer > Global > Typografie.
Nun siehst du neben den Google Schriftarten auch die lokal hochgeladenen Schriften unter Other System Fonts. Wähle dort statt den Google Schriftarten, die von dir soeben hochgeladen Schriften aus. Überprüfe auch die Schriftstärke und die anderen Einstellungen in diesem Fenster.
Aktualisiere auch die Überschriften.
6. Aktualisiere die Zuordnung über Elementor
Hier kommt es drauf an, wie deine Seite erstellt wurde. Hast du auch auf den einzelnen Unterseiten andere Schriftarten zugewiesen? Oder / und in Elementor globale Einstellungen vorgenommen?
Beispiel: Du hast über den Customizer die Schriftart Roboto für Überschriften definiert. Auf einer deiner Unterseiten hast du aber für die Überschrift H2 in Elementor eine andere Schriftart, wie eine Handschriftart definiert. Dann musst du die Schriftart in Elementor zusätzlich ändern.
Gehe dazu auf eine der betroffenen Unterseiten und klicke auf das zu aktualisierende Textfeld. Auf der linken Seite siehst du die Elementor-Einstellungen für die Seite. Klicke auf Stil.
Im Punkt Typografie kannst du die Schriftart ändern. Wenn du einen Stil angelegt hast, wie sekundäre Überschrift, besteht die Möglichkeit, die Schriftarten auch global mit Klick auf die Weltkugel anzupassen. Global heißt, dass du den Stil nur einmal an dieser Stelle ändern musst und sich der Stil (wenn er einem Textelement zugewiesen ist) dann automatisch auf der gesamten Webseite aktualisiert.
Prüfe, dass keine Google Fonts Schriftart mehr ausgewählt ist. Die von dir hochgeladenen Schriften findest du bei Elementor unter der Kategorie Custom.
7. Deaktiviere jegliche Verbindungen zu Google Fonts
a) Elementor
Elementor > Einstellungen > Erweitert > Google Fonts laden auf Blockieren stellen.

b) Deaktiviere die Verbindung zu Google mit einem Plugin
Falls a) nicht ausreicht und immer noch Verbindungen zu Google Servern besteht, kannst du ein Plugin, wie Borlabs Font Blocker installieren und aktivieren. Einstellungen sind sonst keine notwendig.
c) WordPress Customizer
Mit Customizer > Leistung > Google-Schriften lokal speichern, gibt es eine weitere Einstellung für Google Fonts. Das Aktivieren der Funktion hat aber nicht das gewünschte Ergebnis erbracht. Wahrscheinlich soll es die Webseiten-Leistung erhöhen und nicht primär die Verbindung zu Google Fonts kappen.

8. Überprüfe, ob alle Verbindungen zu Google Fonts erfolgreich eingestellt wurden
Leere deinen Webseiten Cache, wenn du ein Plugin dafür eingerichtet oder du über deinen Webhoster (wie z.B. Raidboxes) die Funktion aktiviert hast. Prüfe hier, ob deine Website noch Verbindungen zu Google Fonts Servern aufbaut.
FAQ
Die Schriftart sieht nach dem Hochladen anders aus.
Das kann z.B. zwei Ursachen haben:
- Die Schriftstärke stimmt nicht überein: Überprüfe, ob du die unterschiedlichen Schriftstärken in Custom Fonts hochgeladen und korrekt über den Customizer und Elementor zugewiesen hast.
- Die Schriftart ist eine andere: Du hast zwar die Schriftart hochgeladen, aber die Zuordnung noch nicht vollständig umgesetzt. Entweder fehlt die neue Zuordnung im Customizer oder in Elementor.

Nicole Werner
Ich bin Wirtschaftsinformatikerin, Datenschutzbeauftragte, Bloggerin, Vermittlerin und neuronale Pingpong-Spielerin. Ich mache komplexe Themen verständlich und liebe TechNights.
Mehr über mich erfährst du auf meiner Über Mich Seite. Bleib auf dem Laufenden und melde dich zu meinem Newsletter an.