Mit Google Fonts hast du eine große Sammlung an unterschiedlichsten Schriftarten, die du auf deiner Website einsetzen kannst. Wenn du eine WordPress Website mit einem Pagebuilder wie Elementor, Thrive Themes oder DIVI im Einsatz hast, dann ist die Wahrscheinlichkeit sehr hoch, dass Google Fonts auf deiner Website standardmäßig eingebunden ist.
Du musst jedoch sicherstellen, dass du sie korrekt eingebunden hast, da es sonst zu Abmahnungen kommen kann.
In diesem Artikel erfährst du, wie du überprüfen kannst, ob du Google Fonts noch über eine Verbindung zu einem Google Server auf deiner Website eingebunden hast.
Verbindung zu Google notwendig?
Es gibt zwei Möglichkeiten Google Fonts auf deiner Website einzubinden:
Über eine Schnittstelle: Dein WordPress-Theme oder ein Plugin rufen die Schriftart bei dem Online-Dienst Google Fonts bei jedem Laden deiner Website ab und binden sie dann auf deiner Website ein. Dabei werden Daten deines Webseitenbesuchers mit an Google übertragen, was datenschutzrechtlich bedenklich ist.
Lokal auf deiner Website: Du lädst die Schriftarten von Google Fonts herunter und speicherst sie lokal auf deiner Website. So verhinderst du einen Verbindungsaufbau und somit eine Übertragung von personenbezogenen Daten an Google.
Wie du Google Fonts lokal auf deiner Website einbinden kannst, habe ich dir u. a. in den folgenden Artikel beschrieben:
- Google Fonts DSGVO freundlich auf deiner Webseite einbinden: Astra Theme für Elementor
- So bindest du Google Fonts für Thrive Themes lokal auf deiner Webseite ein
- Wie du in DIVI eine neue Schriftart hochladen kannst
Die folgenden drei Google Fonts Checker helfen dir dabei herauszufinden, ob du Google Fonts noch über eine Schnittstelle eingebunden hast.
Google Fonts Checker von SICHER3
Der Google-Fonts-Checker von SICHER3 gibt dir eine erste, einfache Möglichkeit zu überprüfen, ob auf deiner Website Verbindungen zu dem Online-Dienst Google Fonts vorliegen.

Der Test zeigt dir, ob Verbindungen zu Google Fonts Diensten vorhanden sind. Der Test zeigt dir nicht auf welchen Unterseiten, die Google Schriftarten gefunden wurden. Es ist auf den ersten Blick nicht klar, wird die ganze Website mit allen Unterseiten untersucht, oder nur die Startseite?

Wurden bei dir Google Fonts Verbindungen gefunden, hast du die Möglichkeit direkt über SICHER3 Zusatzpakete zu buchen, u. a. um herauszufinden, wo sich die Verbindungen befinden und Empfehlungen zu erhalten, wie du das gelöst bekommst.
eRecht24 Google Fonts Checker
Alternativ zu SICHER3 kannst du auch den Google Fonts Checker von eRecht24 ausprobieren.

Du möchtest mehr über eRecht24 Premium erfahren? Hier teile ich meine Erfahrungen mit eRecht24 Premium.
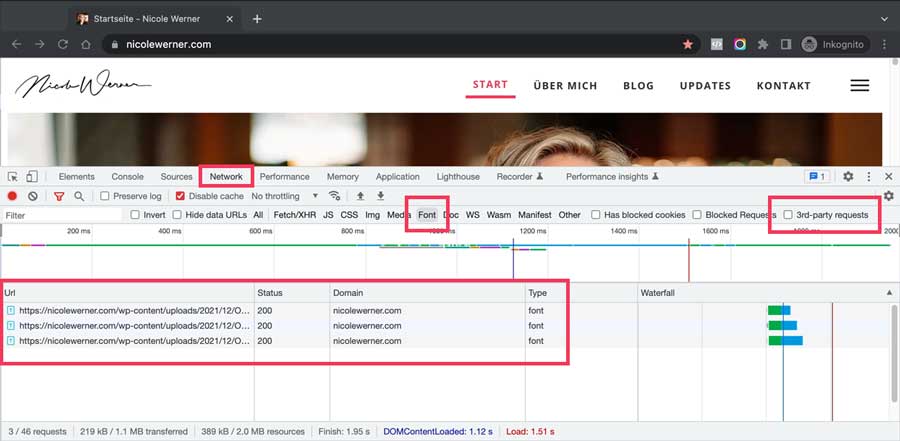
Google Chrome Browser – Entwicklertools
Wähle den Inkognito-Browser von Google aus, indem du auf die drei Punkte rechts oben klickst und dann auf Neues Inkognito-Fenster.
Öffne die Entwicklertools: Klicke auf die drei Punkte rechts oben und wähle dann Weitere Tools > Entwicklertools aus.
Prüfe die Schriftarten, die über Drittdienstanbieter geladen werden – passe dazu die Ansicht an:
- Wähle Network (dt. Netzwerk) aus
- Klicke auf Font (dt. Schriftart)
- Schränke die Ansicht auf 3rd-party requests (dt. Drittdienstanbieter) ein
- Lade deine Seite (oder die zu überprüfende) neu. Beachte bitte, nur durch das Neuladen, werden dir die aktuellen Verbindungen angezeigt.

Wenn du das Häkchen bei 3rd-party requests (dt. Drittdienstanbieter) rausnimmst, werden dir auch deine lokal gespeicherten Schriftarten für diese eine Seite angezeigt. Du erkennst die lokalen Schriftarten daran, dass unter Domain nicht mehr fonts.gstatic.com steht, sondern deine eigene Domain / Webadresse. Wie im folgenden Bild ersichtlich.
Dein Ziel ist es, dass unter Font (dt. Schriftarten) keine Google Fonts (fonts.gstatic.com) oder andere Drittanbieter mehr auftauchen.

Frag den Datenschutzberater deines Vertrauens
Ich setze auf das Tool von decareto, wenn ich die Websites meiner Kunden überprüfe. Mit diesem Tool werden nicht nur Verbindungen zu Google Servern analysiert, es werden auch die ganzen Verbindungen zu anderen Drittanbietern überprüft. Außerdem Cookies, Cookie-Banner, Einträge in den Datenschutzhinweisen, Formulare und Server-Sicherheit.
Möchtest du deine Website einmal gründlich auf Drittanbieterdienste und Co geprüft haben? Melde dich gerne bei mir.

Nicole Werner
I am a business information scientist, blogger and neural ping pong player. I love new technologies and make complex topics understandable. My greatest asset: I can turn mandarins into elephants 🙃.
Check out my About page to learn more about me. Stay up to date with the latest news and sign up for my newsletter.







Vielen Dank. Mir hat der Hinweis auf eRecht 24 weitergeholfen. Ich konnte das Problem nach "Registrierung" lösen. (ich war dort tatsächlich schon mit meiner eMail-Adresse registriert)