In den vergangenen Wochen und Monaten war das Thema Google Fonts Abmahnungen überall zu lesen.
Aber Schriften lokal auf deiner Website einzubinden, ist nicht nur für Google Fonts interessant, sondern auch, wenn du eine Handschriftart online kaufst und sie auf deiner Website verwenden möchtest.
Du setzt ein anderes Theme ein? In den folgenden Artikeln beschreibe ich auch, wie du Google Fonts für das Astra Thema / Elementor und DIVI lokal hochladen kannst:
- Google Fonts DSGVO freundlich auf deiner Webseite einbinden: Astra Theme für Elementor
- Wie du in DIVI eine neue Schriftart hochladen kannst
Wie das für Thrive Themes funktioniert, erfährst du in diesem Artikel.
Deaktiviere Google Fonts für Thrive Themes
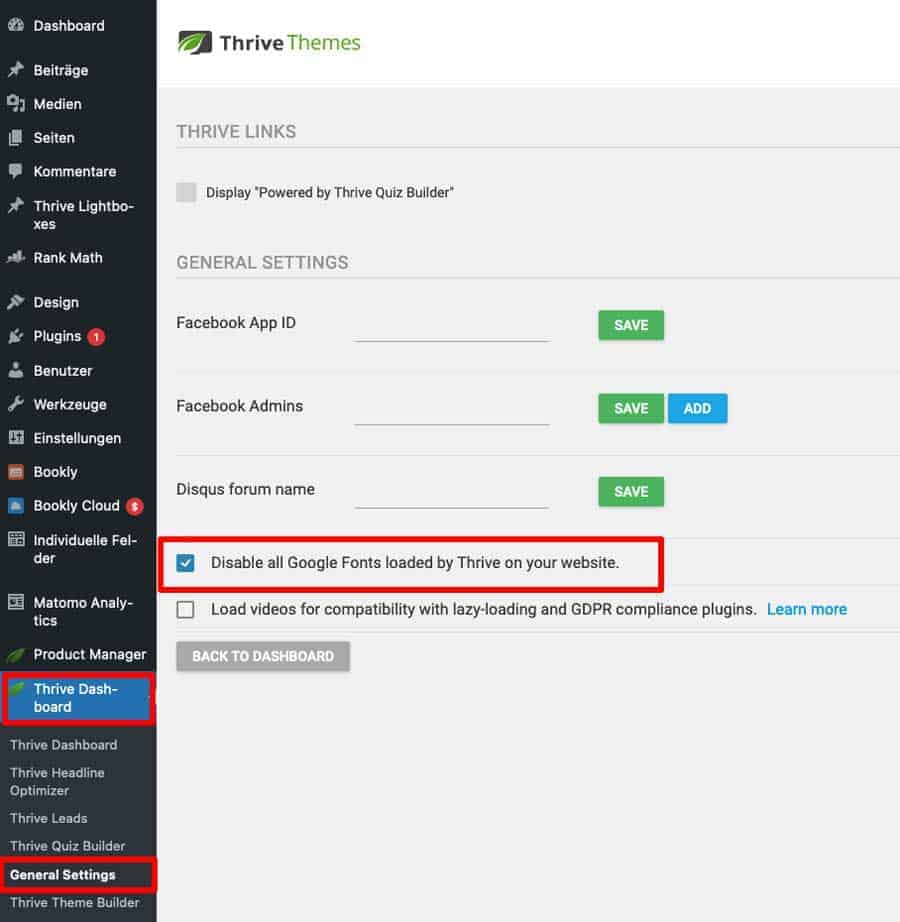
Die von Thrive Themes zur Verfügung gestellten Google Fonts kannst du in WordPress > Thrive Dashboard > General Settings > Disable all Google Fonts loaded by Thrive on your website deaktivieren.
Beachte, dass diese Einstellung sich ausschließlich auf die Plugins von Thrive Themes auswirken. Wenn du weitere Plugins und Tools auf deiner Website verwendest, die nicht von Thrive Themes sind, können trotzdem noch Google Fonts geladen werden.

Lade die Schriften direkt über das Plugin Custom Fonts hoch
Installiere und aktiviere das WordPress Custom Fonts Plugin.
Öffne das Custom Fonts Plugin: WordPress > Design > Custom Fonts. Gib einen passenden Namen (Name) für deine Schrift an, wähle die Schriftstärke (Font weight) aus und klicke auf Upload des Schrifttyps (z.B. .woff2, .woff, .ttf, .otf), der dir vorliegt. Mit Add font Variation kannst du mehrere Schriftstärken (Font weight) zu deiner Schrift hinzufügen. Bestätige deine Eingaben mit Add New Font.
Tipp: Du kannst auch mehrere Schrifttypen gleichzeitig hochladen. So können mehrere Browserversionen (auch die älteren) die Schriftarten anzeigen.

Aktualisiere deine Schriften im Thrive Theme Builder
Bei der Einrichtung deiner Website mit Thrive Themes hat dir höchstwahrscheinlich der Theme Wizard geholfen. Im Theme Wizard kannst du z.B. die Designs für dein Menü, Header, Footer, Homepage, Single Blog Post, Page, sowie das Branding deiner Website mit Logo und Farben zentral einrichten.
Die Schriften kannst du unter dem Menüpunkt Typography einrichten.

Klicke auf das Stift-Symbol, um deine aktuelle Basic Typography zu bearbeiten.

Du kannst auf der linken Seite in den Einstellungen deine Schrift zuordnen (siehe folgendes Bild). In der Auswahl (Source) siehst du zwei Möglichkeiten, Schriften den Thrive Themes Elementen zuzuweisen:
Möglichkeit 1: Du nutzt Web Safe Fonts. Das sind Systemschriften, wie z.B. Arial, Tahoma, Verdana, Times New Roman, die die meisten Browser standardmäßig laden können, ohne dass weitere Schnittstellen notwendig sind.

Möglichkeit 2: Du nutzt das Custom Fonts Plugin, wie weiter oben bereits beschrieben. Die über das Plugin hochgeladene Schriften werden dir dann hier unter Source > Custom Fonts Plugin angezeigt, die du dann den Thrive Themes Elementen zuordnen kannst.
Überprüfe mithilfe der Google Fonts Checker, ob du die Verbindung zu den Google Servern erfolgreich getrennt hast.
FAQ – Fragen und Antworten
Frage: Die Schriften sehen nach dem Deaktivieren von Google Fonts anders aus. Ich habe aber die Schritte über das Custom Fonts Plugin und dem Thrive Themes Builder gemacht. Was kann ich tun?
Antwort: Es kann sein, dass du die Schriften nicht zentral (oder auch global) im Thrive Themes Builder definiert hast. Überprüfe, ob du auf den einzelnen Seiten die Schriften je Element manuell (also nicht global über den Thrive Themes Builder) zugewiesen hast. Dann besuche die einzelnen Seiten nacheinander und aktualisiere die Schriften im jeweiligen Element.

Nicole Werner
I am a business information scientist, blogger and neural ping pong player. I love new technologies and make complex topics understandable. My greatest asset: I can turn mandarins into elephants 🙃.
Check out my About page to learn more about me. Stay up to date with the latest news and sign up for my newsletter.







Danke Nicole, für das ausführliche Tutorial! Ich bin immer ein Plugin-Less fan, um die Ladezeiten nicht unnötig zu beleasten. Hast du auch einen Artikel, wie der Font auch ohne Plug-in in Thrive-Themes eingebunden werden kann?
Sehr gerne! Mit guten Programmierkenntnissen könntest du die Schriften sicher auch ohne Plugins in Thrive Theme einfügen. Eine Anleitung dazu habe ich allerdings nicht 🙃.