In diesem Artikel teile ich meine Erfahrungen mit den WordPress-Themes Thrive Themes und Neve Pro. Beide Themes bieten von Haus aus eine Vielzahl an Funktionen und Optionen. Da ich in den letzten Tagen mit Neve Pro herumgespielt habe, werde ich besonders auf folgende Funktionen eingehen: den Scroll-to-Top Button, den Sticky Header und die aufeinander abgestimmten Schriftkombinationen für Überschriften und Fließtext. Diese Elemente können das Design und die Benutzerfreundlichkeit einer Website deutlich aufwerten.
Da ich aber auch ein großer Fan von Thrive Themes bin, wollte ich herausfinden, wie ich diese Funktionen in mein Thrive Theme integrieren kann.
In diesem Blogbeitrag stelle ich dir daher drei Shortcuts vor, mit denen du die Funktionen in Thrive Themes nachbauen kannst. Du wirst sehen, dass diese Shortcuts, die du bereits von Neve Pro kennst, zwar nicht mit einem Klick zu realisieren sind, wie es bei Neve Pro der Fall ist, aber möglich sind.
Wenn du also eine Website mit Thrive Themes betreibst und neugierig bist, wie du diese Funktionen von Neve Pro integrieren kannst, dann lies weiter und lass dich von meinen Tipps inspirieren.
1. Scroll-to-Top Button
Ein Scroll-to-Top Button hilft dem Websitebesuchenden am Ende einer Seite mit einem Klick wieder an den Anfang der Website zu springen. Im Idealfall scrollt dieser Button am Ende des Bildschirms auf der rechten Seite mit.
Bei Neve Pro kann dies nur mit einem Klick über die Optionen aktiviert werden.

Der Scroll-to-Top Button kann bei Thrive Themes leider nicht mit einem Klick, wie bei Neve Pro, eingerichtet werden. Bei Thrive Themes gibt es dafür mehrere (leider auch kompliziertere) Möglichkeiten:
Option 1: Einen Back-to-Top Button einrichten
Mit Back-to-Top und Scroll-to-Top wird das gleiche gemeint. Neve Pro nennt es Scroll-to-Top, Thrive Themes nennt es Back-to-Top.
In der Anleitung Create a “Back to Top” Button in Thrive Architect wird das Prinzip erklärt.
Der Back-to-Top Button muss zusätzlich bearbeitet werden, so dass dieser auch sticky ist, also mit scrollt und ständig für den Websitebesuchenden sichtbar ist. Dabei hilft der Artikel How to Use the Scroll Behavior Option.
Das führte bei mir zu einem Problem. Da mein Footer Bereich, in dem der Button innerhalb einer Content Box als sticky on scroll angelegt werden könnte, keine 100%-Weite zugewiesen wurde. Somit wäre der Back-to-Top Button nicht rechts unten in der Browser-Ecke beim scrollen sichtbar. Er wäre irgendwo zwischen der rechten unteren Hälfte am Browser-Ende (nicht Ecke!) sichtbar. Natürlich könnte ich das lösen, indem ich meinen Footer auf 100%-Weite einstelle. Oder für die unterschiedlichen Ausgabegeräte noch ein entsprechendes Padding einrichte. Möchte ich aber nicht.
Option 2: Das WordPress Plugin WPFront Scroll Top
Ja. Das Ziel ist es, so wenig zusätzliche WordPress Plugins wie möglich zu verwenden. Wir erinnern uns: Jedes Plugin, Theme oder jedes zusätzliche Tool birgt ein Sicherheitsrisiko. Jedes Plugin, könnte Daten zwischen dem Hersteller und deiner Website austauschen. Jedes Plugin, kann deine Website langsamer machen.
Bist du noch nicht abgeschreckt (und bist bereit das folgende Plugin daraufhin zu überprüfen), könntest du den Scroll-to-Top Button über das WordPress Plugin WPFront Scroll Top ermöglichen. Die vorhandenen Buttons sind nicht der Hit, du kannst aber einen eigenen Button z.B. über Canva in der Größe 35×35 Pixel und transparentem Hintergrund erstellen (nach Quadrat abgerundet und Arrow top in den Elementen suchen und dann etwas zusammenbasteln), in WordPress hochladen und als externe Bildquelle in den Plugin WPFront Scroll Top Einstellungen angeben.

2. Sticky Header
Bei Neve Pro ist es ebenso einfach einen Sticky Header einzurichten. Das ist eine zusätzliche Kopfzeile, die sich oberhalb des Hauptmenüs befindet. In diesem Beispiel erscheint sie nur, wenn der Websitebesuchende anfängt auf der Website zu scrollen. Dann verschwindet das Hauptmenü und der Sticky Header erscheint und scrollt mit.

In Thrive Themes kannst du das mit Thrive Leads lösen.
Mit Thrive Leads
Thrive Leads ist eines der Tools, die du mitbekommst, wenn du die Thrive Suite hast. Besonders wenn du zum Newsletterlesen einladen möchtest, Popups oder sogenannte Sticky Ribbons einsetzt. Das letztere kannst du perfekt für Sticky Headers verwenden.
Dazu habe ich eine neue Lead Group erstellt.

Für Desktop und Mobil aktiviert, zeige den Sticky Ribbon aber nur auf der Startseite und auf den Unterseiten an.

Nicht auf Archiv-Seiten und nicht auf den einzelnen Blogartikeln.

Der Trigger ist so eingerichtet, dass der Sticky Header erst erscheint, wenn der Websitebesuchende 5% gescrollt hat. So bekomme ich einen ähnlichen Effekt, wie bei Neve Pro, wenn sich das Hauptmenü verabschiedet und sich der Sticky Header beim ersten Scrollen zeigt.

Im Editor kann der Sticky Ribbon entsprechend der Vorlieben angepasst werden. Icons und Buttons können ebenfalls eingebunden werden. In meinem aktuellen Fall ist es nur ein Link auf die Buchungsseite.
3. Schriftkombis
Generell wählst du für Überschriften und Fließtexte unterschiedliche Schriftarten aus. Bei Neve Pro kannst du unter Font presets passende Schriftkombis auswählen und dir direkt über den Theme Customizer das Ergebnis live anzeigen lassen.

Das ist sehr angenehm, da die wenigstens unter uns ein Händchen für gut aussehende Schriftartkombinationen haben. So habe ich durch das Ausprobieren mit Neve Pro zu meiner aktuellen Schriftartkombination gefunden: Karla für Fließtext und Lato für Überschriften.
Neve Pro stellt die ausgewählten Schriftarten lokal auf deinem Webserver zur Verfügung. Was die Google Fonts Thematik nicht akut werden lässt.
Schriftarten über Custom Fonts einbinden
Bei Thrive Themes ist das anders. Da kannst du zwar für die unterschiedlichsten Elemente Schriftarten zuweisen, aber eine schöne Kombi gibt es als Vorlage nicht. Eventuell in den Vorlagen-Blöcken, die aber dann nur für den Block gelten. Also musst du dir bei Thrive Themes selbst Gedanken über passende Schriftartkombinationen machen. Oder du schaust bei Canva vorbei: Canva’s ultimate guide to font combinations.
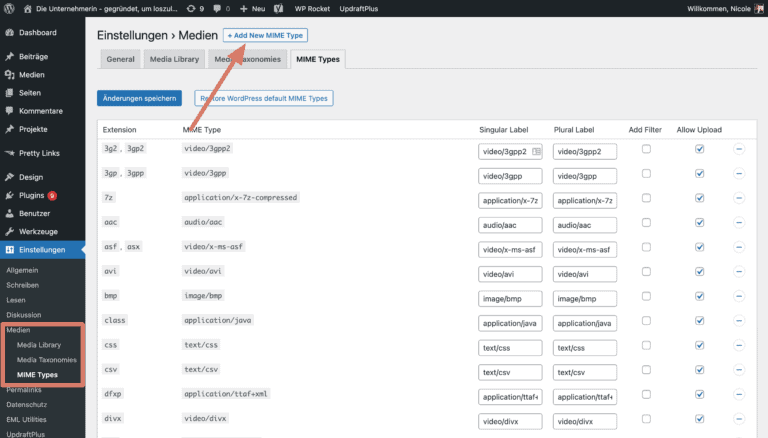
Die neuen Schriftarten lädst du dann zuerst über das Plugin Custom Fonts auf deine Website hoch. Bindest sie dann über den Thrive Theme Builder > Typography in dein Design ein. In meinem Blogartikel So bindest du Google Fonts für Thrive Themes lokal auf deiner Webseite ein habe ich das Schritt für Schritt beschrieben.
… Editoren und Vorlagen-Blöcke
Neve Pros Gutenberg Editor
Neve Pros Editor basiert auf dem Gutenberg Editor. Mit dem Plugin Otter Pro gibt es einige Blöcke, die relativ einfach für die Gestaltung der Website verwendet werden können. Dagegen kommt Thrive Themes mit eigenem Editor, dem Thrive Architect. Er unterstützt dich dabei die Elemente wie Text und Bild an die richtige Stelle zu bringen.
Was mich bei Neve Pro störte, war, dass ich nicht einfach einen Block, wie bei Thrive Architect, von einer Stelle links oben nach rechts unten verschieben konnte. Der Block kann zwar innerhalb einer Sektion verschoben werden, aber nicht in der gleichen Flexibilität, wie das bei Thrive Architect möglich ist.
Schicke Vorlagen-Blöcke
Thrive Architect bietet viel mehr vorgefertigte Blöcke. Gefühlt sind es bei Neve Pro mit Otter Pro 30, bei Thrive Themes 170.

Die vorgefertigten Blöcke individualisieren dein zukünftiges Design. Ein Block ist ein Design von z.B. einem Zitat, einem Element das drei Spalten beinhaltet, ein Testimonial und so weiter. Blöcke erleichtern das erstellen und erweitern deiner Site immens. Besonders, wenn du aus deinen erstellten Blöcken ebenfalls Vorlagen erstellen kannst.

Wenn du einen PageBuilder, wie Neve Pro oder Thrive Themes verwendest, bekommst du mit dem PageBuilder auch fertige Themes, die du als Grundlage für deine Website verwenden kannst.
Bei Thrive Themes bekommst du zurzeit 4 Themes. Mit Neve Pro hast du Zugriff auf mehr als 40 Themes. Lass dich nicht von der Zahl der Themes beeindrucken, hier kommt es eher auf die Qualität statt der Quantität an!
Mit Elementor (ebenfalls ein mächtiger PageBuilder) kannst du die Funktionalitäten und Vorlagen für Neve Pro sogar noch erweitern.
Fazit
Die schicken Funktionen von Neve Pro kannst du etwas umständlicher auch mit Thrive Themes umsetzen. Mir hat bei Neve Pro vorallem die Flexibilität des Thrive Architects gefehlt, sowie die vielen unterschiedlichen Vorlagen-Blöcke.
Außerdem kommt die Thrive Suite auch mit einer Online-Kurs Plattform (Thrive Apprentice), eleganter Newsletter-Anmeldung (Thrive Leads) und es können Umfragen und Quizze (Thrive Quiz Builder) umgesetzt werden.
Für Nutzer*innen, die sich mit der Erstellung von Websites nicht auskennen und bestimmte Funktionalitäten eines mächtigen PageBuilders noch nicht vermissen können, ist Neve Pro sicherlich ein richtig guter Einstieg in die Erstellung der eigenen Website. Da mit wenig Aufwand schnell eine schicke und schnelle Website erstellt werden kann.

Nicole Werner
I am a business information scientist, blogger and neural ping pong player. I love new technologies and make complex topics understandable. My greatest asset: I can turn mandarins into elephants 🙃.
Check out my About page to learn more about me. Stay up to date with the latest news and sign up for my newsletter.