Mit schnelleren Ladezeiten erfreust du nicht nur Google, sondern auch deine Webseitenbesucher. In diesem Artikel zeige ich dir, wie du ohne Zusatzkosten und teuren Tools wie Photoshop deine Bilder einfach komprimieren kannst.
Hast du einen Mac? Dann könnte der Artikel So optimierst du iPhone-Bilder für deine Website: HEIC, Mac und die Bildgröße für dich spannend sein.
Tipp 1: Verwende kleinere Bildgrößen
Wenn du mit deinem iPhone Fotos machst, sind die Bilder in einer sehr hohen Auflösung abgespeichert. So ist ein Bild mal gerne 3024 x 4032 Pixel groß und im HEIC-Bildformat. Um das Bild von einem HEIC- in ein JPG-Bildformat umzuwandeln, habe ich dir an anderer Stelle eine Schritt-für-Schritt-Anleitung geschrieben.
Es kommt auf dein WordPress-Theme an, welche genauen Bildgrößen du für z.B. ein Bild in deinem Blogartikel oder auf deiner Startseite benötigst. Ein Hintergrundbild könnte z.B. in der Breite 1920 Pixel groß sein. Ein Bild in einem Blogartikel sollte nicht breiter als 800 Pixel sein.
Mit ResizePixel kannst du sehr einfach die Größe deiner Bilder verkleinern. Oder du verwendest die Systemprogramme, deines Betriebssystems.
Bitte achte darauf, dass nicht mit personenbezogenen Bildern zu tun.
- Rufe die Seite ResizePixel auf. Lade das anzupassende Bild hoch.

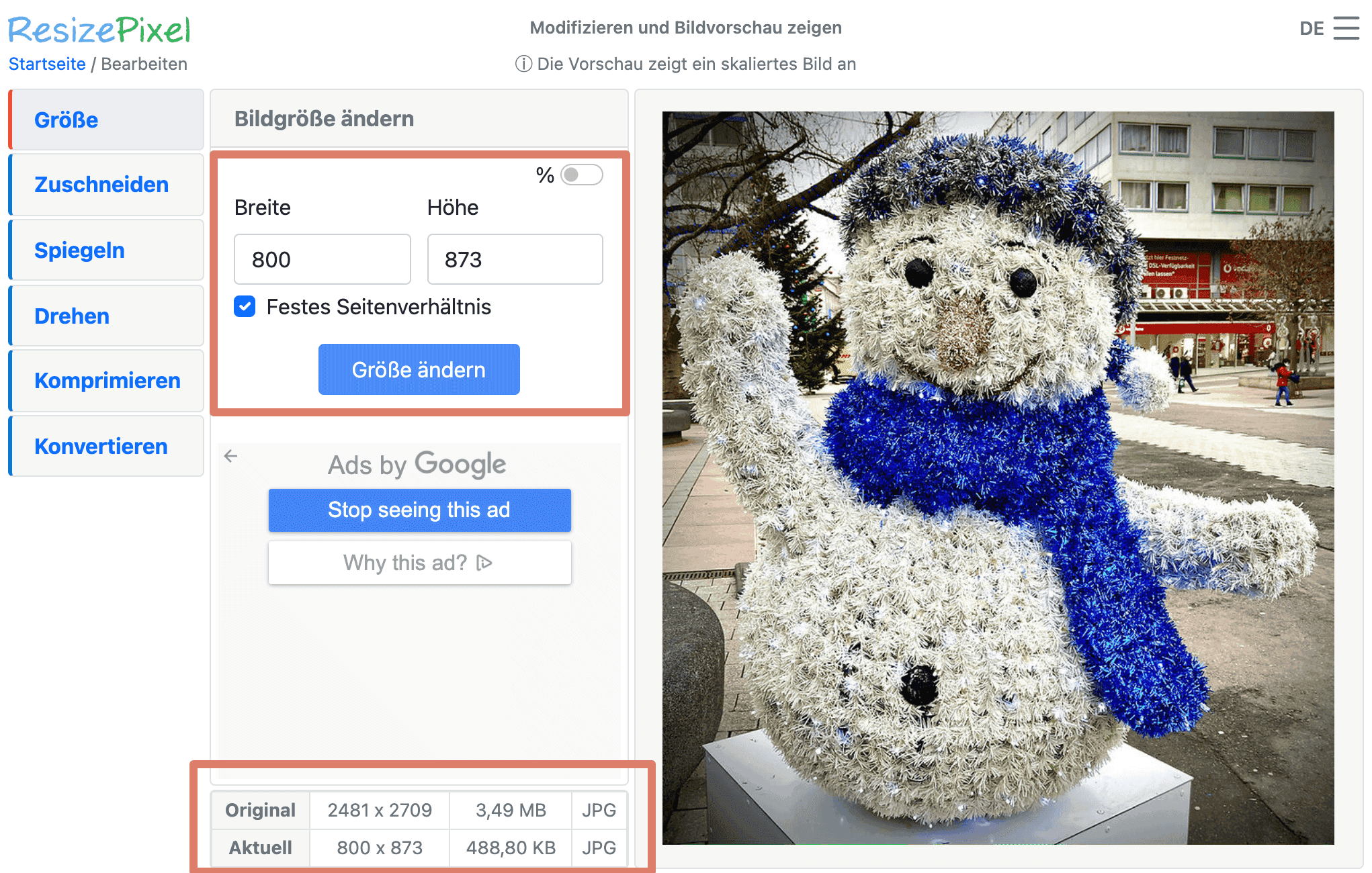
- Gib deine neue Wunschgröße ein (beachte das Kästchen für Feste Seitenverhältnis, das sollte aktiviert sein, sonst kann dein Bild verzerrt wirken) und klicke auf den blauen Button Größe ändern. Nachdem Größe ändern, siehst du im unteren Kasten die originale und aktuelle Größe im Vergleich.

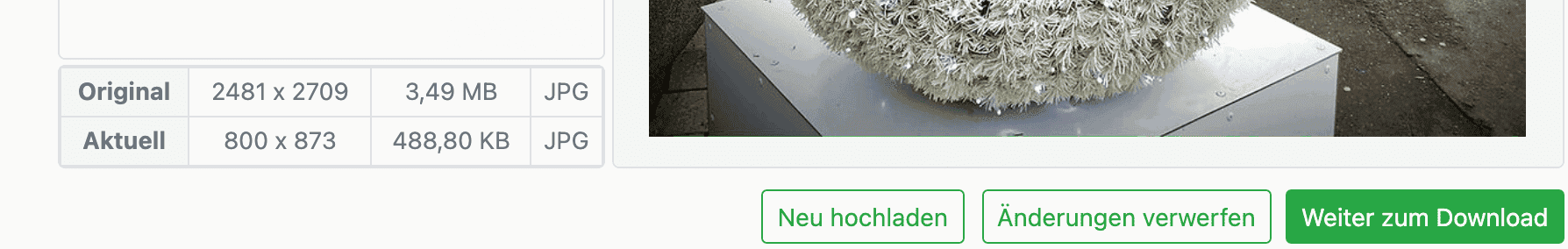
- Wenn du mit der Größe zufrieden bist, kannst du die verkleinerte Datei mit einem Klick auf Weiter zum Download herunterladen.

Neben der Bildgröße (von 2481 x 2709 Pixel auf 800 x 873 Pixel) hast du auch schon direkt die Dateigröße deines Bildes (von 3,49 MB auf 488,80 KB) geändert.
Tipp 2: Optimiere die Qualität des Bildes
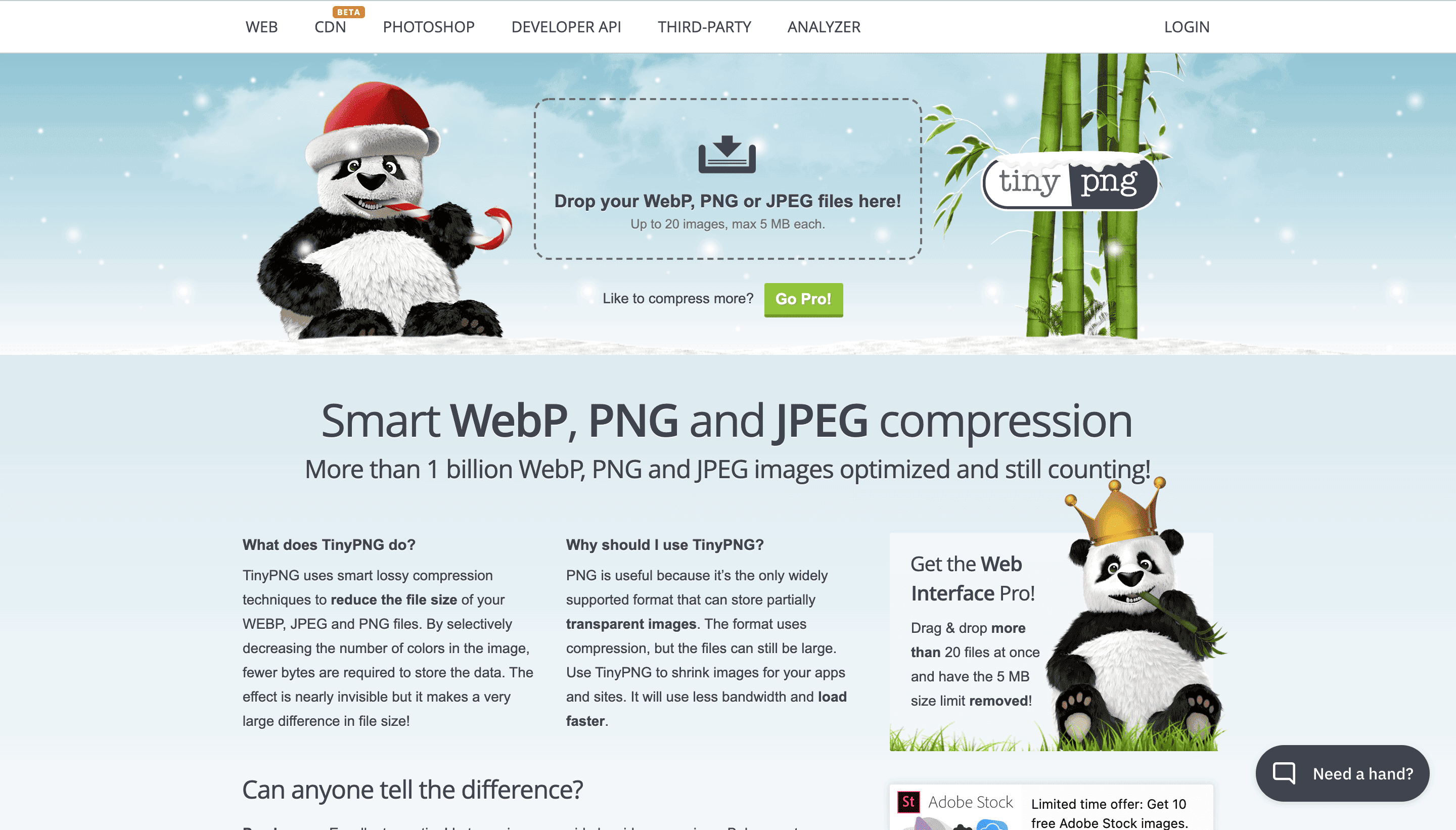
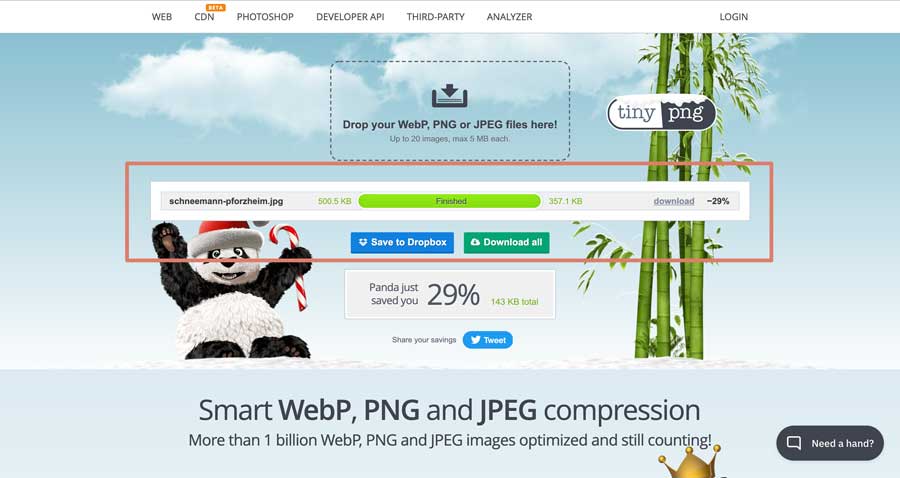
Mit TinyPNG kannst du die Dateigröße deines Bildes verkleinern. Das hat direkten Einfluss darauf, wie schnell deine Webseitenbesucher dein Bild auf der Webseite ansehen können.
Bitte achte darauf, dass nicht mit personenbezogenen Bildern zu tun.
- Öffne TinyPNG im Browser.

- Lade deine Bilddatei in den mittleren Bereich Drop your WebP, PNG or JPEG files here! hoch. Es wird automatisch weiter komprimiert. Von den anfangs 3,49 MB ist das Bild nun bei 357 KB.

- Lade deine Bilddatei in den mittleren Bereich Drop your WebP, PNG or JPEG files here! hoch. Es wird automatisch weiter komprimiert. Von den anfangs 3,49 MB ist das Bild nun bei 357 KB.
- Das Bild sollte als Richtwert (wenn du es annähernd korrekt machen möchtest) 150 KB nicht überschreiten. Bei 357 KB hat es noch Potenzial nach oben.
Alternativ kannst du Tipp 1 und 2 auch mit dem Online-Tool iLoveIMG ausprobieren.
Tipp 3: Plugin für WordPress Bilder komprimieren
Der nächste wichtige Punkt bei der Komprimierung deiner Bilder führt über ein WordPress-Plugin, wie Shortpixel, Smush, Imagify oder Optimole. Diese Plugins können dir weitere Verbesserungen für die Dateigröße deiner Bilder bringen.

Auch wenn sich das nach viel Arbeit anhört, es kommt deinen Webseitenbesuchern zugute und bringt dadurch positive Punkte bei Google ein. Scheue daher nicht die Fleißarbeit. So was lässt sich auch hervorragend an einen anderen Dienstleister abgeben.
Wie bearbeitest du aktuell deine Bilder?
FAQ – Fragen und Antworten
Du hast ein HEIC-Bildformat und möchtest in JPG umwandeln? Dann schau dir mein Artikel HEIC-Bildformat in JPG umwandeln: So geht’s an.

Nicole Werner
Ich bin Wirtschaftsinformatikerin, Datenschutzbeauftragte, Bloggerin, Vermittlerin und neuronale Pingpong-Spielerin. Ich mache komplexe Themen verständlich und liebe TechNights.
Mehr über mich erfährst du auf meiner Über Mich Seite. Bleib auf dem Laufenden und melde dich zu meinem Newsletter an.







Oh man. Ich verarbeite meine Bilder aktuell gar nicht vernünftig. Bisher hat mir das richtige Tool und eine Anleitung gefehlt. Jetzt kann ich mich ja ausprobieren. Danke für den wertvollen Input!
Nicole, hab vielen Dank. Genau an dem Punkt bin ich grade bei meiner neuen Webseite.