Wer kennt es nicht? Noch schnell ein Bild für den nächsten Blogartikel optimieren. Wenn du das Bild mit deinem iPhone erstellt hast, stehen die Chancen gut, das es dir im HEIC-Bildformat vorliegt. Was aber nicht von den Browsern und somit deiner Website gemocht wird. Somit stehst du vor der Herausforderung, es in ein JPEG oder PNG umzuwandeln. In HEIC-Bildformat in JPG umwandeln: So geht’s, gebe ich allgemeine Tipps dazu.
Hast du aber einen Mac, kannst du das Bild auch ohne das Tool Convertio umwandeln.
In diesem Artikel erfährst du, wie du mit deinem Mac iPhone-Bilder des Dateiformats HEIC in JPEG umwandelst und die Bildgröße mit Tools auf deinem Mac verringern kannst.
Konvertiere das iPhone HEIC-Bild in JPEG um
Unser Testbild hat eine Ursprungsdateigröße von 1,8 MB bei einer Bildgröße von 3024×4032 Pixel.
- Das Bild kannst du dir über die Funktion AirDrop von deinem iPhone auf dein Mac übertragen lassen.
- Lass dir das HEIC-Bild im Finder anzeigen.

- Klicke auf die 3-Punkte-Mehr: Bild konvertieren.
- Wähle dein Zielformat aus, z. B. JPEG oder PNG. Für mich passt hier JPEG und die Originalgröße. Die Dateigröße ist von 1,8 MB auf 2,9 MB gestiegen bei gleicher Bildgröße. Ich könnte in diesem Schritt, das Bild bereits komprimieren und eine kleinere Größe auswählen. Aber ich sehe dann einen großen Qualitätsunterschied. Für dich kann es dennoch reichen! Probier’s aus.
Verringere die Bildgröße
Die Bildgröße ist noch bei 3024×4032 Pixel. Das Textfeld meiner Blogartikel ist maximal 850 Pixel breit. Die Breite soll in meinem Fall daher 600 Pixel breit sein.
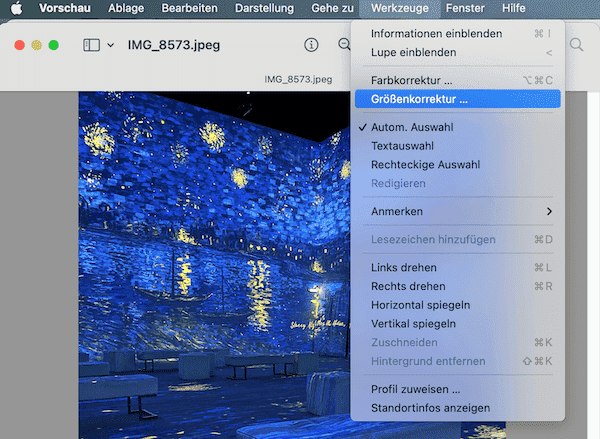
- Öffne das JPEG-Bild in der Vorschau.

- Klicke in der Menüzeile auf Werkzeuge > Größenkorrektur.

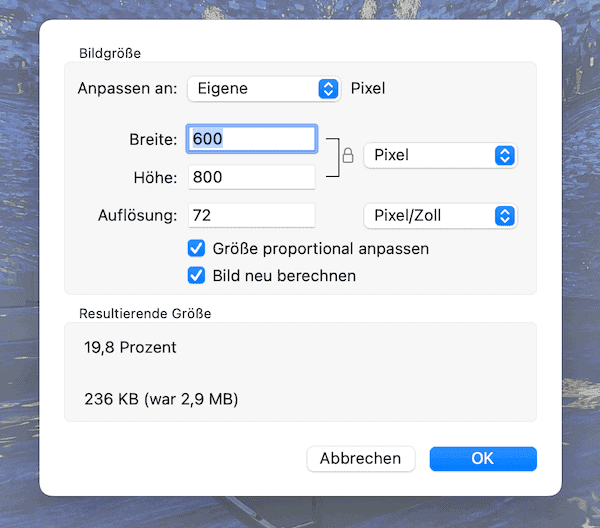
- Gib den neuen Wert für die Breite (600 Pixel) und Höhe ein. Wenn du den Breitenwert eingibst, wird automatisch der passende Höhenwert berechnet. Achte darauf, dass die Checkbox neben Größe proportional anpassen aktiviert ist. Dann wird das Bild nicht verzerrt. Klicke auf OK und speichere (CMD + S) das Bild ab. Das Bild hat nun eine Dateigröße von 232 KB und eine Bildgröße von 600×800 Pixel.
Komprimiere das Bild weiter
In meinem Artikel Meine Top 3 Tipps, um deine WordPress Bilder zu komprimieren, habe ich bereits einige Tipps für die Komprimierung von Bildern aufgezeigt.
Mit dem zweiten Tipp des Artikels kannst du dein Bild (wenn keine personenbezogenen Elemente zu sehen sind) z. B. mithilfe von TinyPNG weiter komprimieren. Die Dateigröße liegt jetzt bei 217 KB.

Es gibt noch weitere Möglichkeiten, das Bild herunterzureduzieren. Du kannst das Bildformat WEBP verwenden oder ein entsprechendes WordPress-Plugin für die Reduzierung der Datei- und Bildgröße einsetzen.

Nicole Werner
Ich bin Wirtschaftsinformatikerin, Datenschutzbeauftragte, Bloggerin, Vermittlerin und neuronale Pingpong-Spielerin. Ich mache komplexe Themen verständlich und liebe TechNights.
Mehr über mich erfährst du auf meiner Über Mich Seite. Bleib auf dem Laufenden und melde dich zu meinem Newsletter an.